Using Topic Views 5: Naming Reference Topic With Topic Content
Using topic content to name a reference topic
Let’s quickly introduce a new topic tree before we go any further, which lends itself well to this use case. The Demo/Fx topic tree is driven by this script: https://github.com/diffusiondata/topic-views-example. It pulls real market data from truefx.com to populate a tree of foreign exchange prices.
- Start a local Diffusion server.
- Clone the repo:
git clone https://github.com/diffusiondata/topic-views-example.git - Install and run the project:
npm install && npm start - Open the Diffusion console with a browser and open the Topics tab.
- Observe the new branch of topics under
Demos/Fx

- Subscribe to the new topics.
- Open the Subscriptions tab to observe their structure and the changing values.
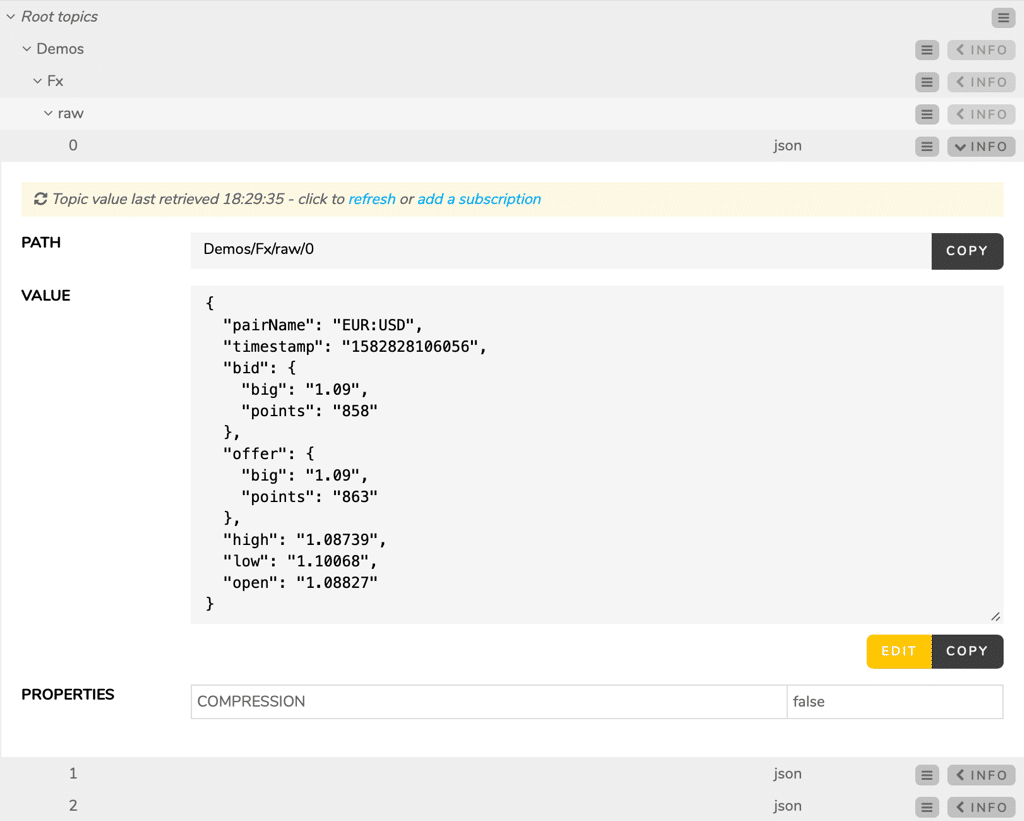
Notice that the topics are named Demos/Fx/raw/0, 1, 2, etc., and that each topic contains the field pairName that holds a string giving a more understandable name for the particular currency trade, such as “EUR:USD”. In this example, we will use a topic view to create intuitively named reference topics using the pairName values.

Discussion: It is not always possible to adjust the topic publishing habits of another Diffusion client: it may belong to a third party with different priorities. Using a topic view can quickly and pragmatically solve this problem.
- Open the Topic Views tab.
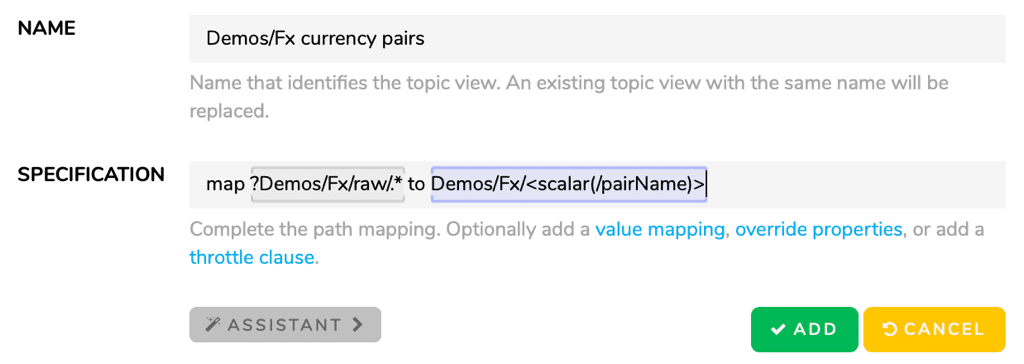
- Click Add and create a new topic view named
Demos/Fx currency pairs - Give it the specification:
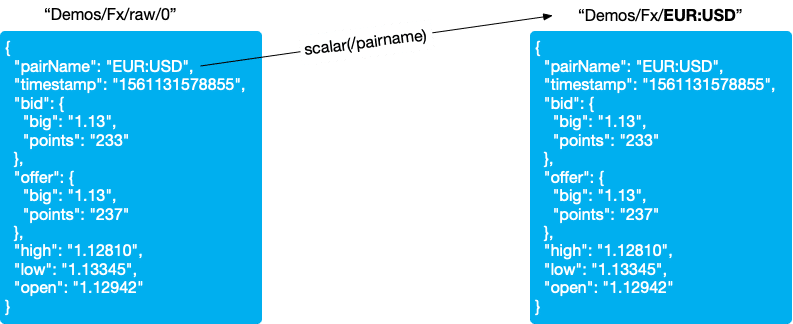
map ?Demos/Fx/raw/.* to Demos/Fx/<scalar(/pairName)>

- Click Add and open the Topics tab.
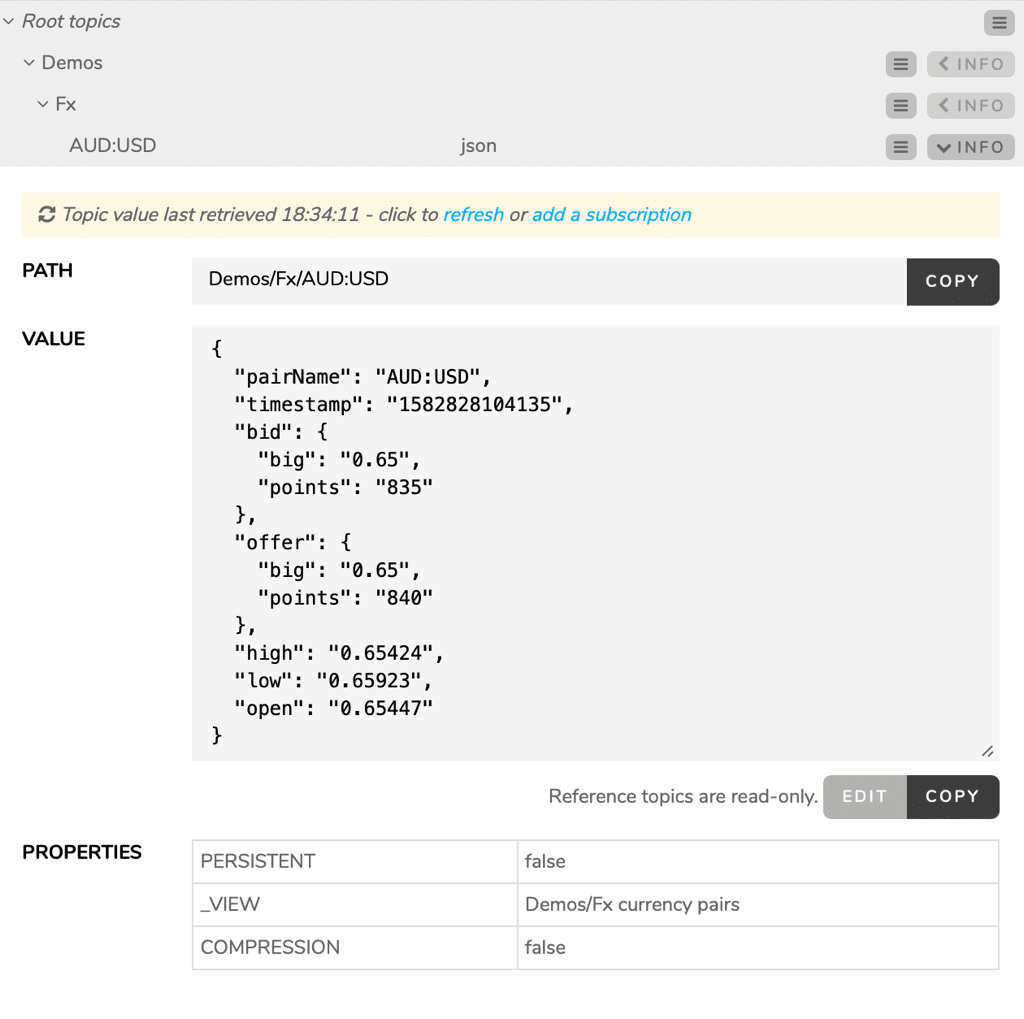
- Browse to the topic branch
Demos/Fxto see the more intuitively named reference topics created by the topic view.

Summary
Using the source value directive scalar() we have built reference topics with more intelligible names, using values from within the source topic.





